This article shows how to fix the css bug in Divi theme front end builder.
If you’re using Divi Theme from Elegant Themes, then you’d have probably encounterd a bug in the Frontend Builder feature. That is if you added a mobdule/block to the front end and try to edit it’s settings, you cannot click the elements inside the settings Popup.
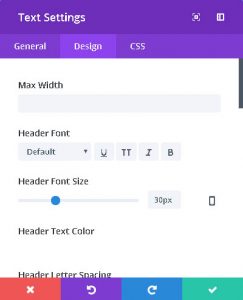
Here is an image example:

In the image above, if you cannot click any of the elements in that popup settings eg(Max Width, Header Font, Header Color) then you have a similar problem.
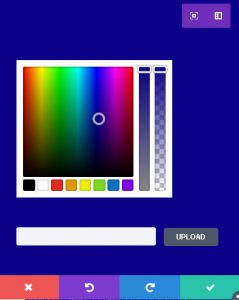
Also if you try to change the the background color of the module, the popup settings background will also change.

Solution:
- Go to your Theme Directory via FTP or Cpanel File Manager
- That would be /wp-content/themes/Divi
- Go to the following sub directory /includes/builder/scripts/ext
- Locate and Open wp-color-picker-alpha.js
- Search for the term “absolute”
- The code should look like this ‘position’: ‘absolute’,
- Replace the word “absolute” with “relative”.
- So the code now would be ‘position’: ‘relative’,
- The same with wp-color-picker-alpha.min.js,
- Open wp-color-picker-alpha.min.js
- Search for the term “absolute”
- The code would look like this ….height:”100%”,position:”absolute”….
- Replace the word “absolute” with “relative”
- So the code now would be ….height:”100%”,position:”relative”….
- Upload and replace the files in your website.
That’s it! Refresh and clear the Browser Cache and enjoy using Divi Theme smoothly without the buggy CSS.


Thanks a million! This fixed it for me!